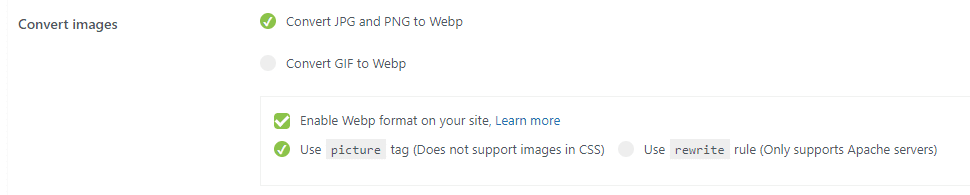
WPvivid Image Optimization Pro provides the ability to convert JPG, PNG and GIF images on your site to WebP format.
You have two options to serve your WebP images:
1. Use picture tag
The picture tag option works by replacing the <img> tags with <picture> tags, so that the browser will automatically choose the appropriate file format to display.
But it does not convert images that are set in (inline) CSS. You can switch to the rewrite rule option if images do not correctly display.
2. Use rewrite rule
With the rewrite rule option checked, our plugin will display your WebP images by automatically adding rewrite rules to your .htaccess file. Currently it supports Apache servers only.