As of version 0.9.3, WPvivid Image Optimization Free provides the ability to lazy load images on your WordPress site.
With the images lazyload option enabled, the plugin will delay loading images on your website site pages until visitors scroll down to them.
The images lazyload option is extremely useful to help speed up your website pages loading time and improve your Google PageSpeed Insights score, especially for sites that serve a lot of images.
In this guide, let’s how to enable images lazyload option for your WordPress site.
1. Install WPvivid Image Optimization Free and Activate API License(It’s Free!)
First, you will need to install the WPvivid Image Optimization Free plugin and activate an API license on your website.
2. Enable Lazyload for Images
Once done, on the left admin menu > WPvivid Imgoptim > Click Lazyload.
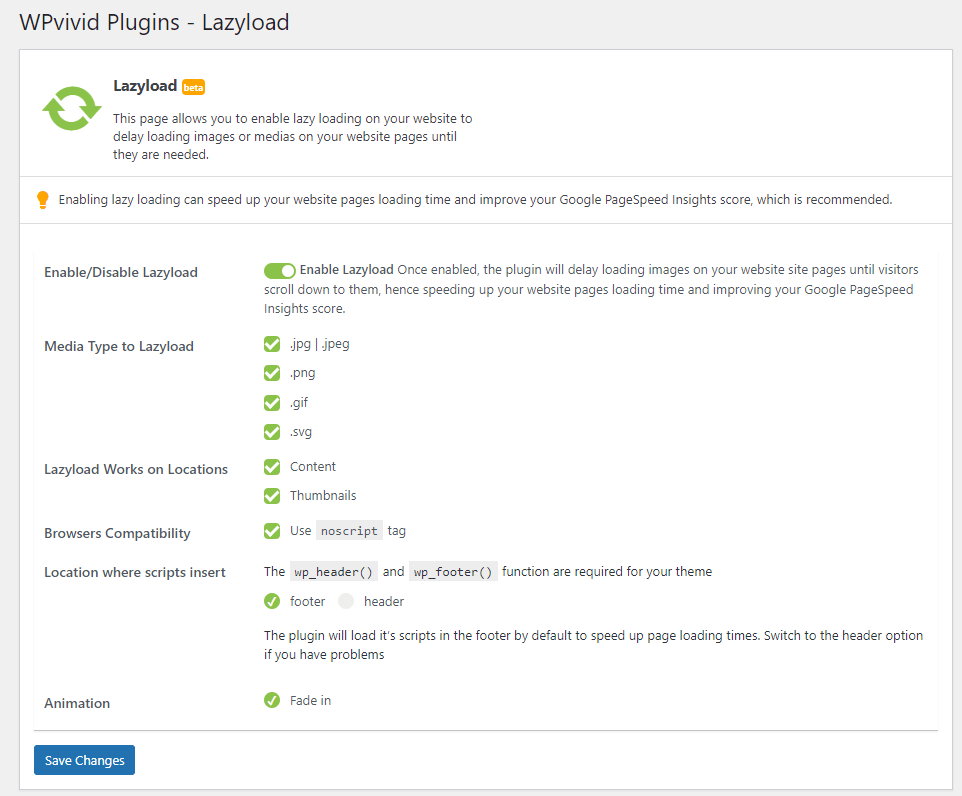
On the Lazyload page that opens, you can enable the images lazyload option and configure the lazyload settings as needed:
- Media Type to Lazyload: Choose media type you want to lazyload, which includes .jpg/.jpeg, .png, .gif, and .svg.
- Locations where lazyload works: Content, and Thumbnails.
- Browsers Compatibility: Use noscript tag.
- Location where scripts insert: Footer or Header, the wp_header() and wp_footer function are required for your theme.
- Animation: Fade in, and more are coming soon.